Breaking VIM’s unbreakable «learning wall»
First of all, let’s make things clear. VIM does not stand for Very Intuitive Magic. It’s not easy to learn and it’s like going to the gym. You have to be consistent and use it daily to see the results and keep in shape once you are fit.
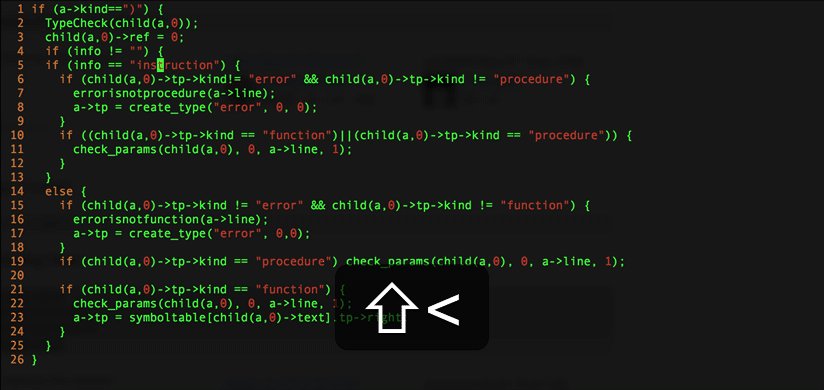
But why is it so confusing for most of the people? It is a modal editor, and every mode has its own key bindings. By default VIM opens in «normal mode», which won’t allow you to type. You have to get into «insert mode» pressing the «i» key to be able to insert text, but you could also place the cursor on a character and press «r» to replace it with whatever you typed next, or you could press «o» to create a new line and enter «insert mode» at the same time, etc. You have to remember what every key does in every mode, and you’ll only achieve this with practice. That’s what makes VIM different.
Why bother?
So why would anyone try to break the learning wall and master VIM? Some will say it’s just to prettend you are cool, but they couldn’t be more wrong. There are some features that make the VIM user objectively faster than any other editor user.
No mouse
The first one is the fact that you don’t have to use the mouse for anything. Think about how many times you use the mouse to move around a document in any other editor and sum all those precious miliseconds. It’s a lot at the end of the year.

Hands always in standard position
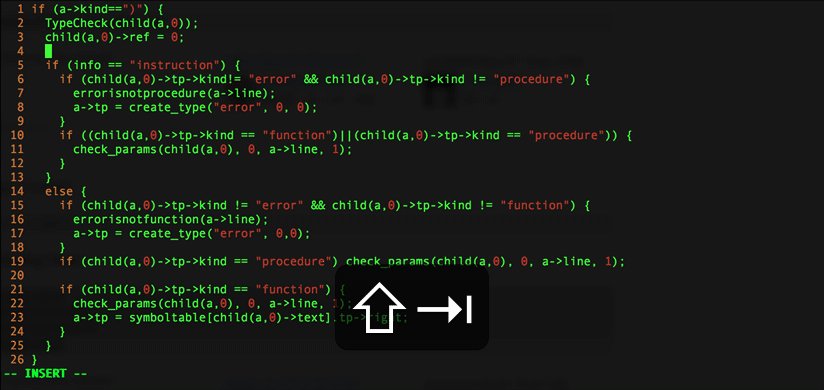
It’s not only that you don’t use the mouse, but you actually don’t have to move your hands out of the standard position, meaning that you don’t need to use arrow keys, or other keys outside the normal reach.
Preinstalled
It comes preinstalled in almost every decent operative system, so you don’t have to go through the hassle of downloading it every time you change your computer or want to edit something somewhere else.
Runs in Console/Terminal
It runs GUIless, in a Terminal or Console, so if you are working on a development project running servers, scripts and commands, you don’t have to switch context. You can feel at home even when editing files in remote servers. This means you can even access and use VIM from a smartphone with an SSH app.

Lightweight and fast
It’s lightweight and fast, super responsive and never crashes. It takes 60ms for it to open a file containing the 131843 lines of the Holly Bible.
100% Customizable
If there is something you don’t like just change it. The .vimrc config file lets you customize the behaviour of your editor and confortably replicate your settings between setups. If there is something missing, just install it as a plugin.
Macros and scripts
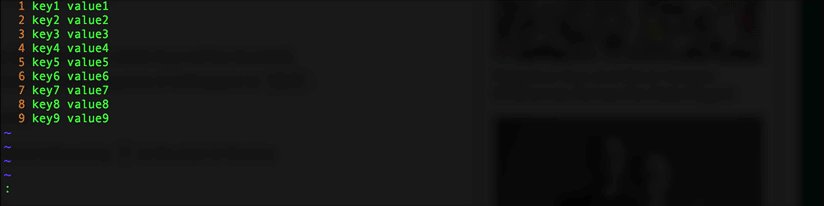
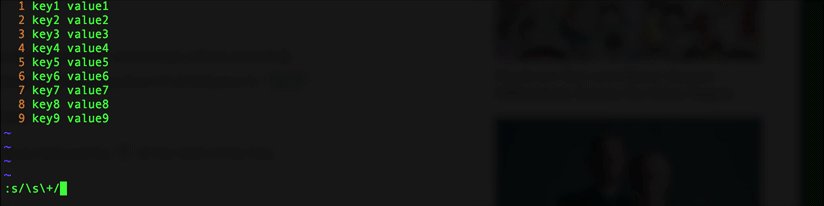
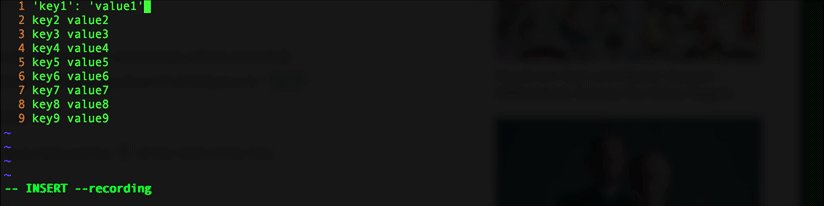
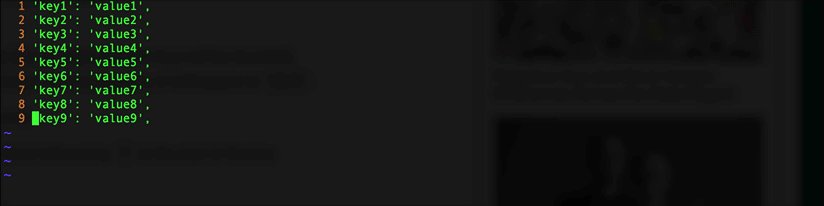
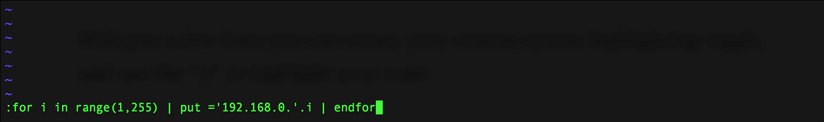
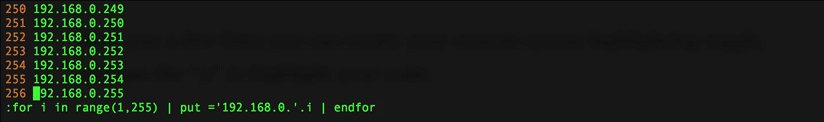
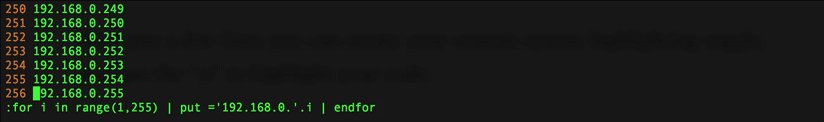
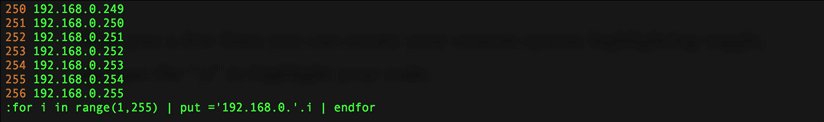
You can actually record your commands to automatise repetitive tasks. Imagine you have a data file you want to make JSON compliant. By recording what you want just once, you can replicate it as many times as you need.

And if that’s not enough for you, you can write scripts using VIM Script and customize your VIM even more.

With just a few lines you can for example create your custom syntax highlighting toggle, and use a shortcut to activate it.
VIM syntax toggling script https://www.ibm.com/developerworks/library/l-vim-script-1/
Breaking the wall
The best way for learning VIM is using it for everything. From writing documetation to typing code in every project you have. Start with the basic commands: i, :wq, dd, p, hjkl.
You can try this awesome Zelda-like game to learn how to use VIM.
Keep using it, because you’ll never feel you know it enough.
I hope this gave you the essentials to start exploring the eternal possibilities of VIM. Feel free to comment below if you have experience using it yourself, the more tips the better. When you master VIM, I can guarantee that you’ll never use any other editor again. Enjoy!